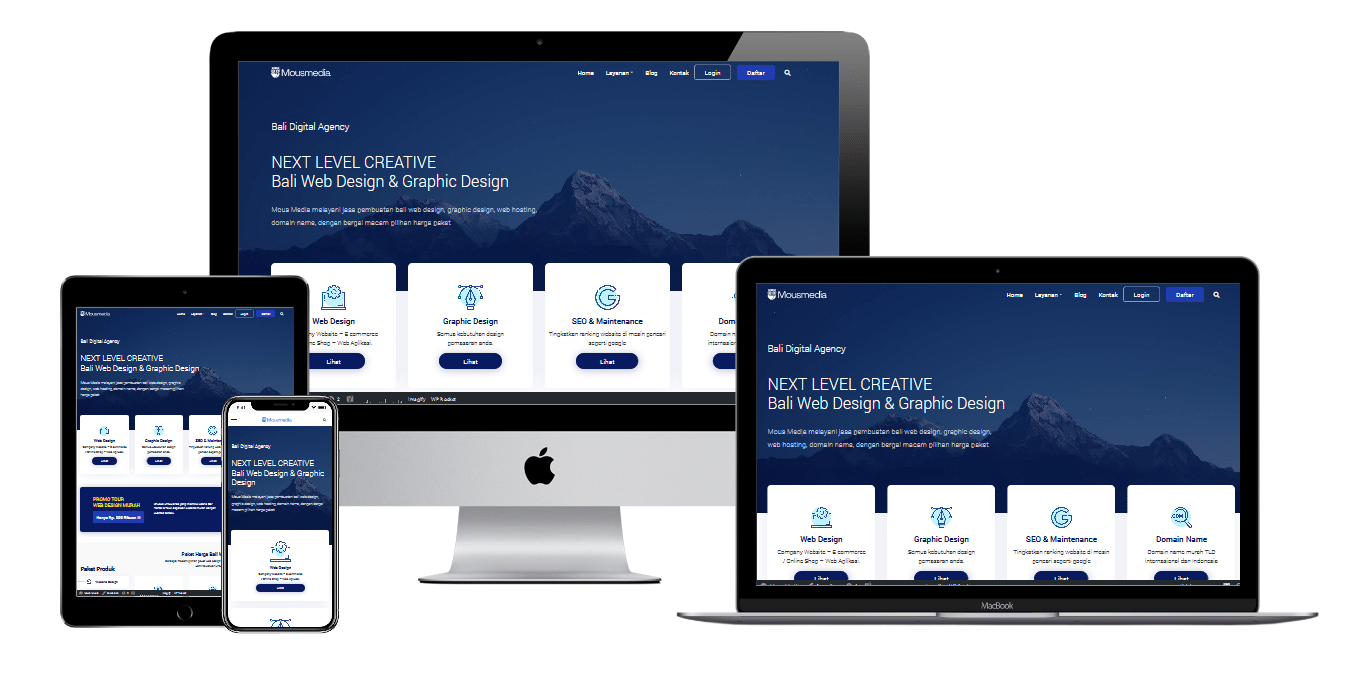
Keberadaan website atau situs kini mengalami banyak kemajuan. Pengguna tidak hanya dari laptop atau komputer namun juga smartphone. Manfaat desain web yang responsif akan membantu menarik pengunjung lebih banyak.
Dengan bantuan desain web, banyak sekali manfaat atau keuntungan. Berikut ini penjelasan mengenai apa itu desain web serta apa keuntungan yang akan didapat. Untuk lebih jelas simak penjelasan lengkapnya disini.
Pengertian Desain Web
Desain web merupakan suatu desain mengenai tata kelola yang mencakup tampilan dari berbagai konten dalam suatu website. Dimana kemudian akan ditampilkan kepada penerima informasi atau client melalui World Wide Web atau disingkat “www”. Desain web berperan penting untuk pengembangan suatu website.
Sebab sebuah situs akan terlihat lebih berkualitas jika menonjolkan sisi fungsional yang lengkap. Adanya suatu desain web juga menunjukkan sisi estetika serta tampilan website yang lebih interface. Tentu saja hal ini akan memudahkan pengguna atau pembaca website menemukan atau mendapatkan informasi.
Beragam Manfaat Desain Web Responsif
Tidak dapat dipungkiri jika desain responsif akan mendapatkan popularitas di Google. Google sendiri telah mengumumkan bahwa website yang ramah seluler akan mencapai peningkatan pada mesin pencarian. Ketahui beberapa manfaat desain web yang responsif berikut ini:
1. Lalu Lintas Seluler Meningkat
Statistic merujuk pada peningkatan lalu lintas seluler lebih banyak yakni mencapai 52%. Lalu lintas global ini menunjukkan bahwa fungsi dan manfaat desain web yang responsif sangat berpengaruh. Banyak orang lebih memilih menggunakan ponsel mereka untuk menjelajah dunia maya yang dianggap lebih fleksibel dan efisien.
Tiada salahnya mengamati berapa banyak pengunjung menghabiskan waktu dari di situs yang menggunakan seluler. Jika situs telah menggunakan desain web responsive. Maka pengunjung selular akan meningkat karena mampu beradaptasi dengan ukuran area pandang pengguna.
2. Situs Web Berkembang Lebih Cepat
Manfaat desain web yang responsif juga akan berpengaruh pada perkembangan sebuah website. Desain responsive mampu berfungsi lebih cepat ketika seseorang membuka sebuah website.
Web responsive tidak mempedulikan perangkat yang digunakan. Baik komputer atau mobile semua akan berjalan lebih cepat.
3. Lebih Disarankan Oleh Mesin Pencarian
Google sebagai raksasa mesin pencari sekalipun menyarankan desain web yang lebih responsif. Tak cukup menyarankan, mesin pencarian ini juga memudahkan pengguna saat mengakses website dari sebuah ponsel.
4. Memperkecil Nilai Bounce Rate
Bounce Rate adalah istilah google yang merujuk pada indikasi pengunjung yang langsung keluar web setelah membuka halaman pertamanya saja. Celakanya, bounce rate ini akan menurunkan nilai serta kualitas situs sehingga mengakibatkan perkembangan situs akan terhambat
Manfaat lain dari desain web yang responsif adalah menurunkan tingkat bounce rate ini. Karena penggunaan desain web responsif akan memberikan kenyamanan pengguna sehingga pengunjung lebih lama berada di dalam situs.
5. Meningkatkan Pengalaman Pengguna
Web yang responsive mampu meningkatkan pengalaman pengguna. Salah satu indikasi kualitas pengalaman pengguna adalah melihat waktu yang dihabiskan di situs.
Pengguna juga tidak akan kesulitan saat melakukan navigasi karena situs web secara otomatis akan menyesuaikan layar. Kepuasan pengguna inilah yang akan mengarah pada perkembangan bisnis yang dijalankan.
Elemen Situs Web Responsif
Ringkasnya, sebuah desain web itu adalah pakaian dari sebuah website. Tentu fashion ini akan berperan penting serta terdapat elemen tertentu untuk mampu memperindah tampilan. Berikut ini merupakan elemen desain web yang perlu diketahui:
1. White Space
White Space disini maksudnya adalah jarak pemisah natar informasi. Elemen ini bekerja untuk membuat mata pengguna mengorganisir data yang dilihat serta mengirimkan ke otak. Sehingga informasi mudah dicerna. Pada dasarnya seseorang akan lebih mudah mencerna informasi jika terdapat jeda atau pembatas.
2. Navigasi
Navigasi menjadi hal wajib dan berguna memudahkan pengunjung mencari informasi yang diinginkan. Elemen ini seharusnya tidak dibuat rumit. Seperti menggunakan drop down menu bisa menjadi solusi tepat meringkas menu sesuai kategori.
3. Search Bar
Search bar berperan ketika seseorang kesulitan mencari informasi. Melalui search bar, kata kunci informasi dapat ditemukan dengan mudah. Setiap website biasanya memiliki kolom search bar untuk membantu pengunjung menemukan informasi lebih.
4. Halaman Contas Us atau About Me
Salah satu elemen wajib ada adalah “Contact Us/About Me”. Ketika pengunjung mengunjungi situs dan ingin menanyakan sesuatu lebih. Maka mereka bisa menghubungi di opsi ini. Sehingga umumnya pemilik situs menyertakan alamat email atau bahkan nomor telepon.
5. Layout
Website yang berkualitas akan memperhatikan tata letak dari komponen webnya. Layout akan dapat mempermudah pengguna mengetahui atau membaca isi dari informasi dari web. Keseimbangan layout juga tidak kalah penting. Tata letak ini biasanya merujuk kepada seberapa penting informasi yang dimuat.
Manfaat desain web yang responsif akan memberikan banyak keuntungan bagi pelaku website. Karena sesungguhnya sebuah desain web mampu menjadi sebuah seni yang mencakup keindahan tampilan informasi yang disajikan.